Pay Modal integrated with useSendTransaction hook
 Manan Tank
Manan Tank
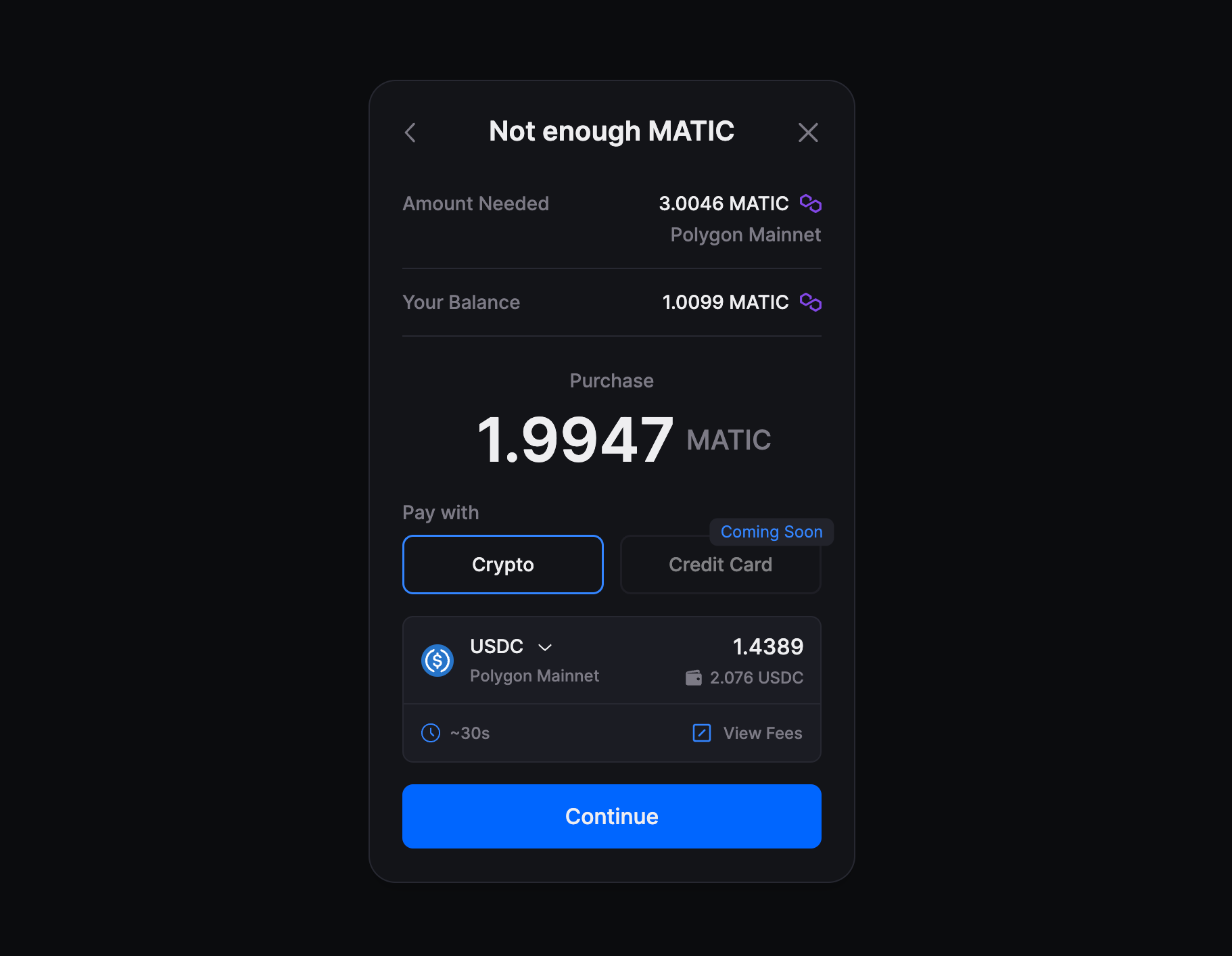
You can now use the thirdweb Pay modal UI that comes out of box with ConnectButton simply by using useSendTransaction hook by default.
When sending a transaction with useSendTransaction hook in your react app, it estimates the amount required for executing the transaction and if the user does not have enough funds and thirdweb Pay supports buying token for the given chain - it opens a Pay Modal UI as shown above and prompts the user to Buy the required tokens.
This makes it very easy for the end users to get the required tokens without leaving the app and the app developer also gets a cut of this purchase! See the pricing section for information
Example
The Pay modal is enabled by default when using useSendTransaction normally
You can also configure the Pay Modal UI as shown below
If you want to disable thirdweb Pay modal, you can do it as shown below: